actCapture - チュートリアル(応用編) - Webページ全体をキャプチャする
-- Index --
▼actCapture
[画面の説明]
[フォルダの構成]
[チュートリアル(基本編)]
[チュートリアル(応用編)]
今度は Webページ全体をキャプチャしてみましょう。
(例:Firefox)
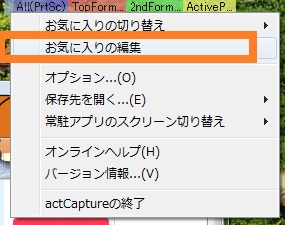
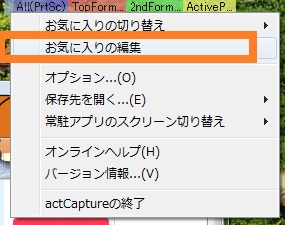
①まず、アプリケーションバーのヘッダーを右クリック、メニューを表示し「お気に入りの編集」を選択します。

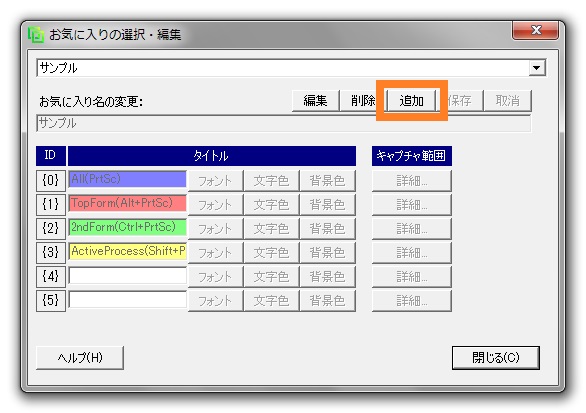
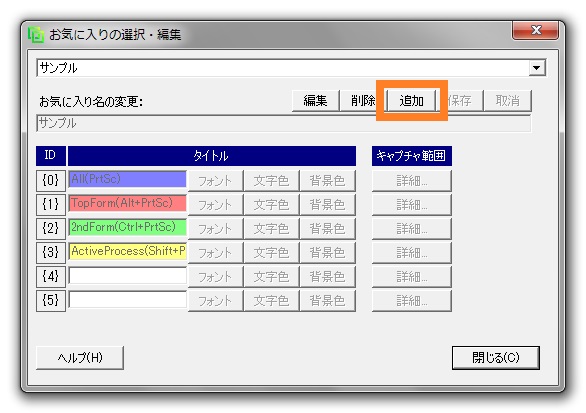
②「追加」ボタンを押下します。

③初期化するので「はい」を選択します。

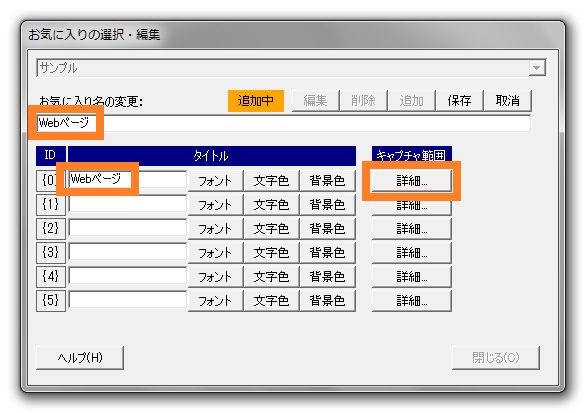
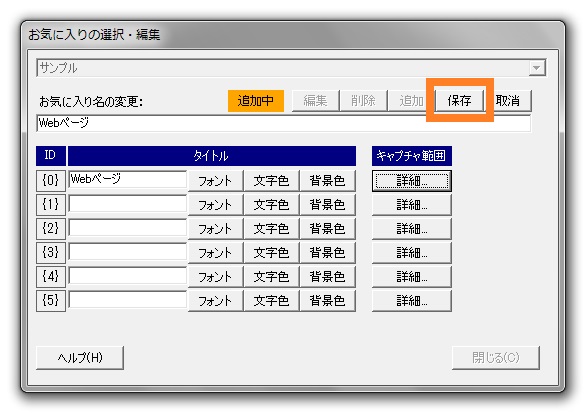
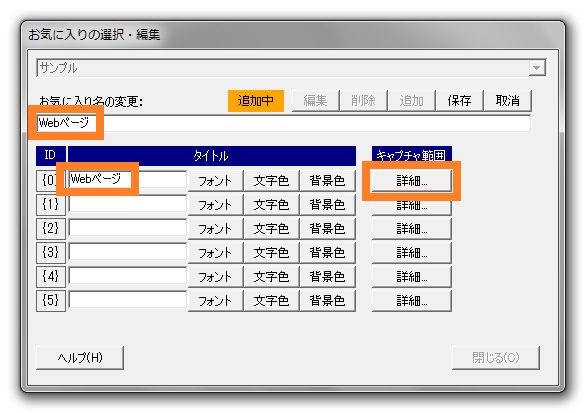
④お気に入り名、ボタン名を適当に入力し、キャプチャ範囲の詳細ボタンを押下します。

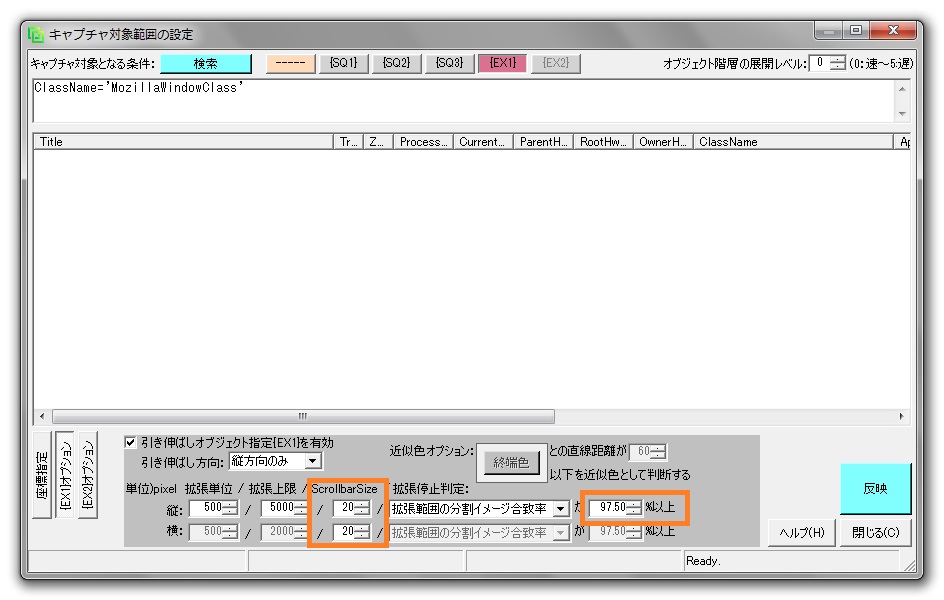
⑤フィルタ指定に"ClassName='MozillaWindowClass'"と指定し、検索をおこない、Firefox以外がグレーアウトすることを確認します。
その後、座標を相対座標指定にし、座標調整画面を起動します。

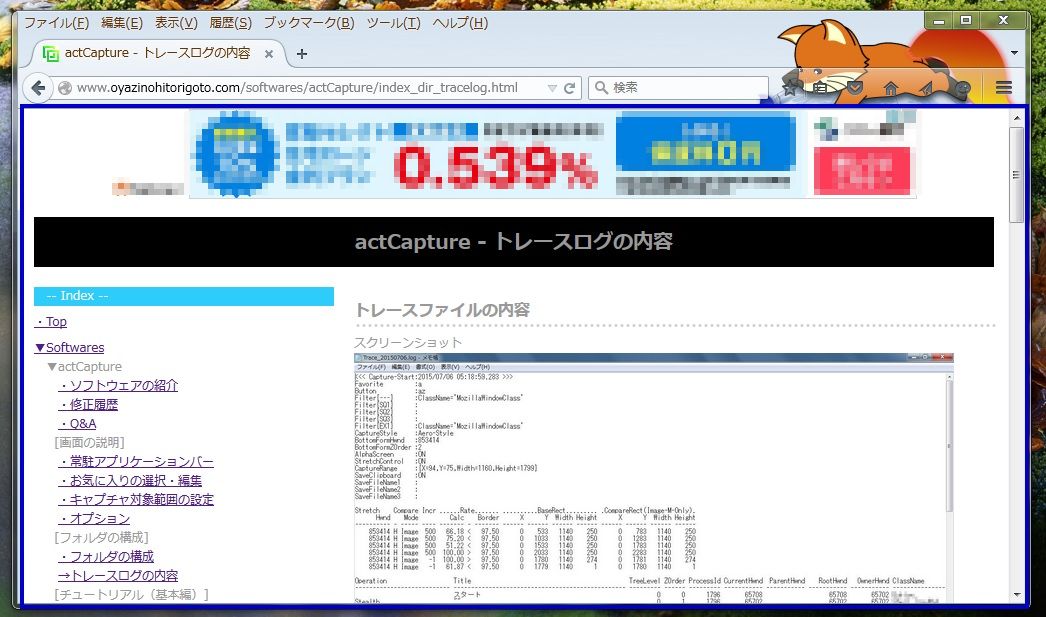
⑥青色の枠を、Webページの枠に収まるように調整します。調整が終わったら「座標調整画面を閉じる」をクリックし、座標調整画面を閉じます。
正しく相対座標が格納されていることを確認したら、「{EX1}オプション」タブに切り替えます


⑦「引き伸ばしオブジェクト指定{EX1}を有効」をチェックし、警告メッセージの内容を確認、問題なければ「OK」ボタンを押下します。

⑧{EX1}フィルタ指定に"ClassName='MozillaWindowClass'"と指定し、検索をおこない、Firefoxの文字色が{EX1}のタブ色と同じになることを確認し、「反映」ボタンを押下します。

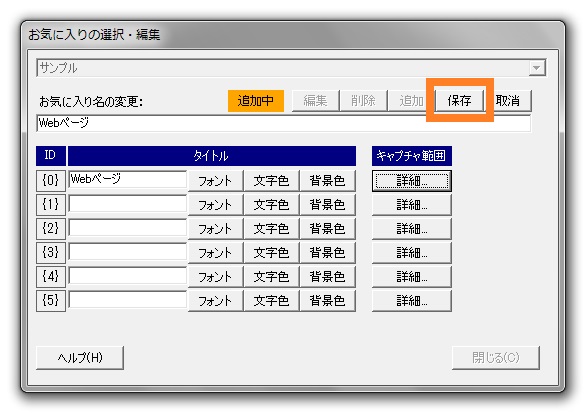
⑨「保存」ボタンを押下します。

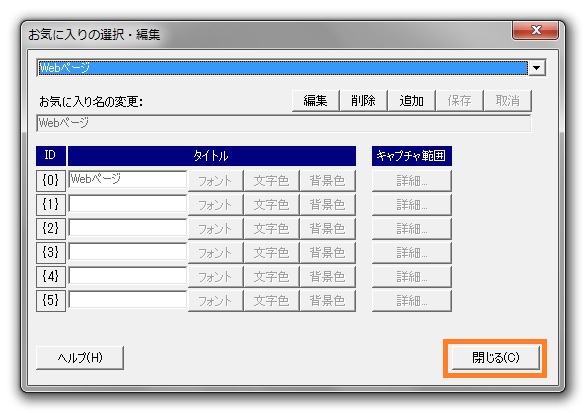
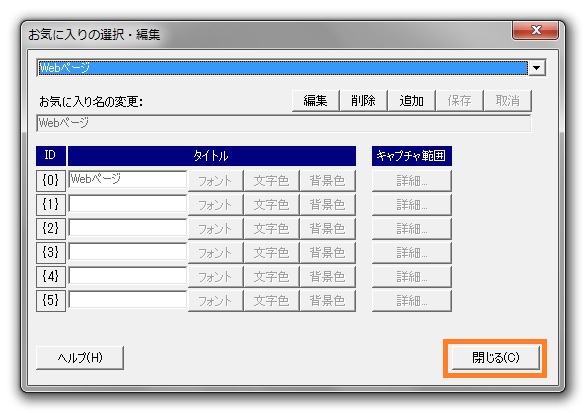
⑩「閉じる」ボタンを押下します。

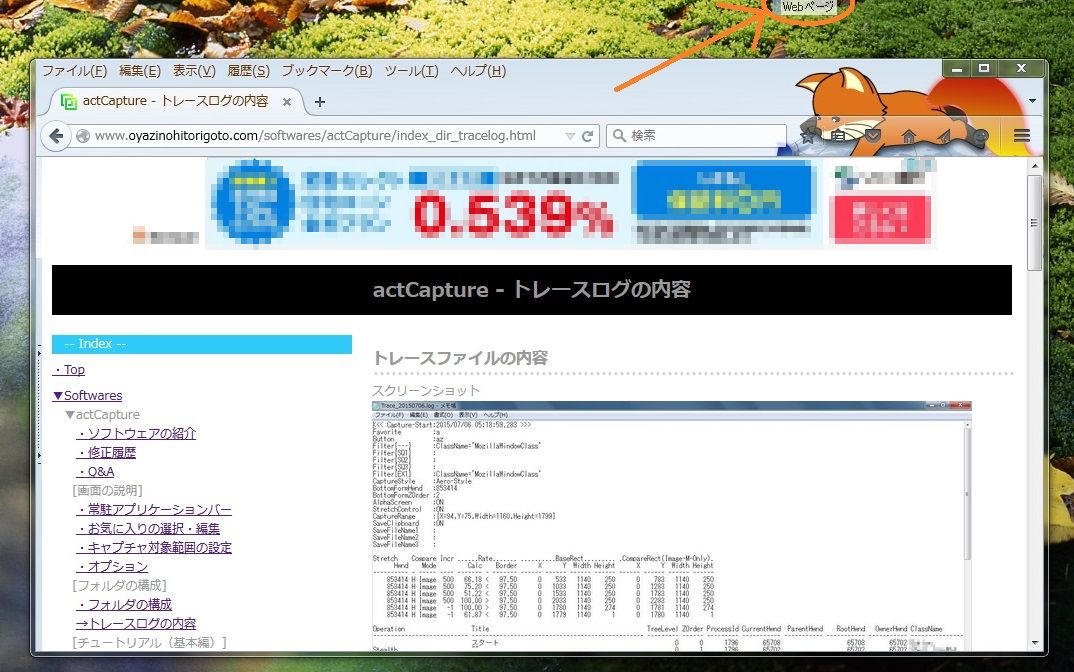
⑪登録したキャプチャボタンを押下します。

⑫Webページ全体がキャプチャされたら成功です。

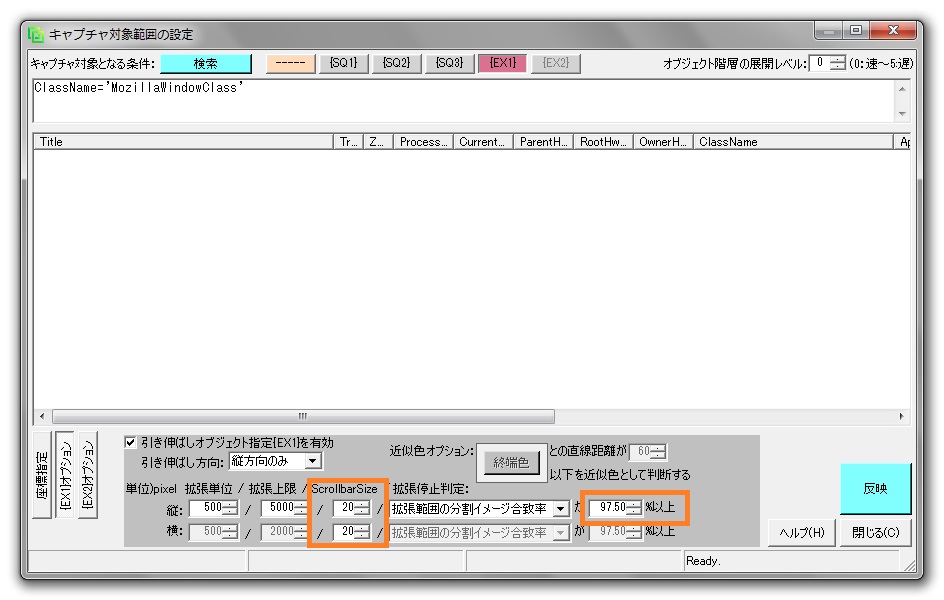
⑬途中で引き伸ばしが終わってしまったり、最大サイズまで引き伸びてしまう場合は、トレースログの"Rate値"を参照しながら、ボーダーライン(%)値を調整してみてください。
また、Webページにフッターが最下部に常に張り付いている場合は、終端判定の阻害要因となりますので、ScrollbarSizeに含めて判定から除外させて下さい。


サイズが大きくなるとブラックアウトしてしまったり、ディスプレイの境目でキャプチャ結果にズレが目立つ場合は、Webページ全体をキャプチャする(その2)をご参照下さい。